Tips zur Gestaltung der Homepage
Michael Knietzsch [13. April 2004]
Suchen auf der WEB-Site
Sollte der WEB-Page-Hoster ihre Homepage keine Suchroutine anbieten oder keine cgi-Einbindung ermöglichen, so kann u.a. auf spezielle Such-Server im Internet zurückgegriffen werden.
FreeFind bietet diesen Service. Die Verwendung von www.freefind.com ist mit einer Werbeeinblendung verbunden. Die Anmeldung verläuft unkompliziert. Die HTML-Routine, das Passwort und die Site-Identnummer werden per e-mail zugestellt. Das Überschreiben der eigenen Seite verhindert man durch Änderung des Targets von _top zu _blank. Der farbliche Hintergrund und der Text der Button lässt sich durch Anpassung des html-Codes ebenfalls verändern.
<
table><tr>
<td align="center"><form ACTION="http://search.freefind.com/find.html" METHOD="GET" target="_blank">
<input type="hidden" name="id" value="8149988"><input type="hidden" name="pageid" value="r"><input type="hidden" name="mode" value="ALL"><p> <a href="http://search.freefind.com/find.html?id=8149988" target="_blank"><b>Search this site</b></a> powered by
<a href="http://www.freefind.com" target="_blank">FreeFind</a><br> <input TYPE="TEXT" NAME="query" SIZE="20"> <input TYPE="SUBMIT" VALUE=" Find! ">
<input type="SUBMIT" name="sitemap" value="Site Map"> </p></form>
</td>
</tr>
</table>
Neben der Suchfunktion werden auch ein Site-Map- und ein News-Button angeboten. Das automatische Scannen der Homepage übernimmt www.freefind.com. Die Häufigkeit der Indexierung wird über das freefind-control Center definiert.
Site Map
FreeFind generiert auch die Site Map in verschiedenen
Darstellungsvarianten.
Hier werden auch die Titel der einzelnen Frames angezeigt.
Besucher-Zähler
webcounter.goweb.de

.........
Fenster drucken
Javascript erlaubt das Ausdruchen des aktuellen Fensters. Aufgerufen wird das Drucker-Fenster.
<p><input type="button" value="Drucken" onclick="javascript:window.print()"> </p>
FRONTPAGE 98
Achtung, mitunter wird der html-Code durch Frontpage 98 beim Speichern geändert. Festgestellt wurde dieses u.a. beim Aneinanderreihen von mehreren Abfragen innerhalb <form> .....</form>. Abhilfe schafft hier nur die manuelle Korrektur mittels eines Text-Editor, z.B. Notepad., vor dem Publizieren.
Gästebuch
Tabellen
In Abhängigkeit der Struktur der Seite empfiehlt sich die zeilenweise Erstellung einer Gesamttabelle.
Geschützte Leerzeichen
Mitunter benötigt man geschützte Leerzeichen innerhalb einer Textpassage. Die Eingabe von mehreren Leerzeichen in der html-Ebene wird durch Frontpage 98 als ein einziges Leerzeichen interpretiert. Der nachflogende Code erzeugt ein geschütztes Leerzeichen:  
<p>Jetzt folgen mehrere geschützte Leerzeichen Ende der Zeile.</p>
Jetzt folgen mehrere geschützte Leerzeichen Ende der Zeile.
Hier noch die Texteingabe ohne das geschützte Leerzeichen im Vergleich.
Jetzt folgen mehrere geschützte Leerzeichen Ende der Zeile.
Farbige Trennbalken
Farbige Trennbalken lassen sich mit farbigen Leer-Zeilen und Spalten von Tabellen erzeugen. Die Hintergrundfarbe oder ein Hintergrundbild bieten verschiedene Gestaltungsmöglichkeiten.
<table border="0 " cellpadding="0 "
cellspacing="0
" width="450 " height="3 ">
<tr>
<td bgcolor=" #FF00FF" height=" 3"> <
/td>
</tr>
</table>
Layout-Kontrolle
Die Überprüfung der erstellten Homepage mit verschiedenen Browsern wird empfohlen. Die mitunter unterschiedliche Interpretation des html-Codes deckt Darstellungsfehler vor der Veröffentlichung im Internet auf. Will man sich das installieren verschiedener Browser
Einfluss des verwendeten Monitors auf die Abbildung der Homepage
Häufig wird die Homepage unter Verwendung eines Monitors mit höherer Auflösung entwickelt. Überprüfen Sie die Darstellung der Homepage unter verschiedenen Bildschirmauflösungen und entscheiden Sie sich für eine empfohlende Bildschirmauflösung zur Betrachtung Ihrer Homepage. Professionelle Sites nehmen ein Anpassung an die verwendete Bildschirm-Auflösung vor.
Während der Entwicklung der Seite bietet sich die parallele Verwendung von zwei
unterschiedlichen Monitoren(Auflösung) an.
- PC mit zwei Grafikkarten und Monitoren
- PC und Laptop(PC), verbunden über ein Netzwerk
- Laptop mit LC.D-Anzeige und externen Monitor
Natürlich ist eine sequentielle Testung der Seite nach Umschaltung der Bildschirmauflösung auch mit nur einem Bildschirm möglich.
Auch die Farbdarstellung zwischen den verwendeten Monitoren auf Bildröhren- und LCD-Bildschirm-Basis offenbart deutliche Unterschiede.
Nutzbare Bildschirmfläche
- Bildschirmgrösse 14 Zoll, 15 Zoll, 17 Zoll, 19 Zoll und 21 Zoll
- sichtbarer Bereich
- Bildschirmauflösung
| Monitor-, | und Video-Formate | |
| Mode | Auflösung(Bildpunkte*Zeilen) | Seitenverhältnis |
| Pixels(H)*(V) | ||
| 320*256 | 5:4 | |
| VGA | 640*480 | 4:3 |
| SVGA | 800*600 | 4:3 |
| XGA | 1024:768 | 4:3 |
| 1152*864 | 4:3 | |
| SXGA | 1280*1024 | 5:4 |
| UXGA | 1600*1200 | 4:3 |
| 1600*1280 | 5:4 | |
| 1840*1440 | ||
| QXGA | 2048*1536 | 4:3 |
| SQCIF | 128*96 | 4:3 |
| QSIF | 160*120 | 4:3 |
| QCIF | 176*144 | |
| SSIF | 240*180 | 4:3 |
| SIF | 320*240 | 4:3 |
| CIF | 352*288 | |
| Video(MPEG-1) | 352*288 | 11:9??? |
| VGA | 640*480 | 4:3 |
| Video CCIR 601(Digital Receiver, DVD, MPEG-2, MPEG-4) | 720*576 | 5:4 |
| PAL | 768*576 | 4:3 |
| HDTV(MPEG-2) | 1920*1080 | 16:9 |
| 1920*1440 | 4:3 | |
- Berücksichtigung der Windows-Rahmen und Bildlaufleisten
Bildlaufleisten der Frames
Berücksichtigt die Programmierung der Homepage nicht die verwendete Monitorauflösung des Users, so ist zumindestens eine automatische Anpassung der Bildlaufleisten empfehlenswert.
.....scrolling="auto"......
Das Attribut "auto" schaltet die Bildlaufleisten erst zu falls ein Scrollen zum Darstellen des jeweiligen Frame-Inhaltes erforderlich ist.
Navigation
Ladezeiten
- Minimierung der Grösse der Files
- Bilddokumente, Formate, kein bmp-Formate
- Bilder mit festen Size-Angaben in die Seite einbinden
- Trennung umfangreicher grafischer Darstellungen vom allgemeinen Inhalt, Text-Version der Seite
- mehrere getrennte Tabellen auf der Seite
CSS Cascading Style Sheet
- einheitliche Gestaltung
- rechtzeitige die Struktur definieren
- Templates verwenden
- einfache nachtragliche Anpassung und Umstellung der verwendeten Zeichen-Fonts
- Reduzierung der File-Grösse falls umfangreiche Formatierungen oder viele Sprungadressen mit Zielfenstern bisher verwendet werden
Aktualisierung der Links
Wer kennt nicht das leidige Problem der fehlerhaften und nicht mehr aktuellen Links in Veröffentlichungen und Linkverzeichnissen. Die Überprüfung der Eintragungen durch manuelles Anklicken der einzelnen Adressen ist nur bei einer kleineren Anzahl von Links machbar.
Die verschiedenen WEB-Page-Editoren bieten hier Abhilfe. Frontpage 98 bietet unter EXTRAS die Auswahl "Hyperlinks überprüfen.." an. Je nach Umfang der zu überprüfenden Links wird die Makierung von Untergruppen empfohlen.
Eingabe der Links (Frontpage98)
Unter Verwendung der Tastenkombinationen lässt sich die Eingabe-Prozedure vereinfachen und zeitlich minimieren, zumal häufig die Bezeichnung des Links mit der Adresse korreliert.
1. Bezeichung des Links eingeben
2. Markieren
3. STRG+c(Kopieren der Bezeichnung)
4. STRG+k(Aufrufen des Fenters "Hyperlink erstellen")
5. Eingabe: www.
6. Eingabe: STRG+v(Einfügen der Bezeichnung)
7. Korrektur und Ergänzung der Bezeichnung
8. ENTER(RETURN)
Die Automatisierung des Vorganges erspart einwenig die zeitraubenden Mouse-Bewegungen und mehrfaches Anklicken von Auswahlmenüs.
Fehlerhafte Links auf der eigenen Homepage |
[01.03.2005] |
Auswertung der Fehlerlogs
selbst erzeugte fehlerhafte Links durch Änderung der Adressierung innerhalb
der Homepage
Auswertung der Statistik-Logs der Homepage bereitgestellt durch den Provider
Auszug aus dem Log:
6617 3.61% 0 0.00% 1422087 0.06% 0 | Code 404 Not Found
Code 404 Not Found Requests Total
Requests Bytes sent | URL
----------------------------------------------------------
3427 1.87% 736423 0.03% | /favicon.ico
1710 0.93% 350640 0.01% | /robots.txt
favicon.ico
WDVL- The Dastardly "favicon.ico not found" Error
How to Add a Shortcut Icon to a Web Page
-------------------------------------------------------------------------------------------------------
Text-Layout |
[06.03.2005, mkn] |
Fixierung des Text-Layouts
Text-Positionierung, unterschiedliche Formate in der Überschrift, Begrenzung der Fensterbreite
Anwendung von Tabellen, Rahmen
Format |
Format |
Rahmen
<div style=
"display: inline; font-size: 82%; font-family: verdana, arial, helvetica; width: 648; height: 60"> <p>ALDI MEDION PC MD8008</p></div>
ALDI MEDION PC MD8008
Zentrierung der Seite
..........
</head>
<body leftmargin="0" marginwidth="0" topmargin="0"
marginheight="0">
<table cellpadding="0" cellspacing="0" width="875"
align="center">
</table>
</body>
</html>
Lightbox [13.02.2018]
https://wiki.selfhtml.org/wiki/HTML/Tutorials/Lightbox_einbinden
https://wiki.selfhtml.org/wiki/JQuery#Einbindung
------
[26.11.2018]
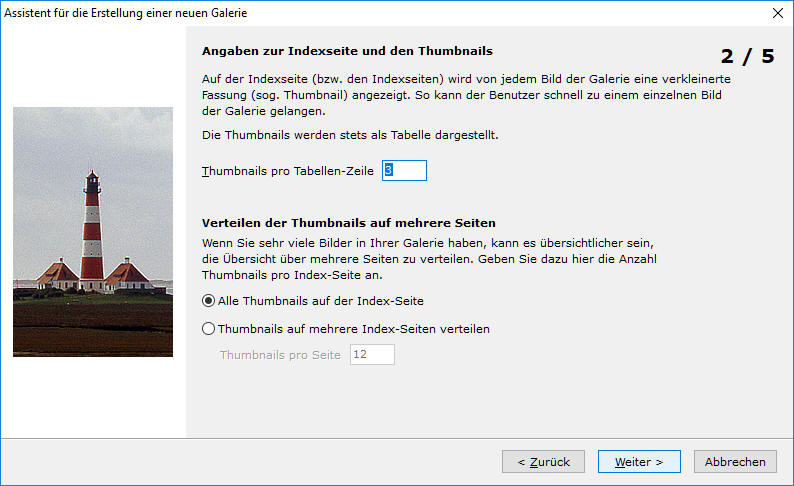
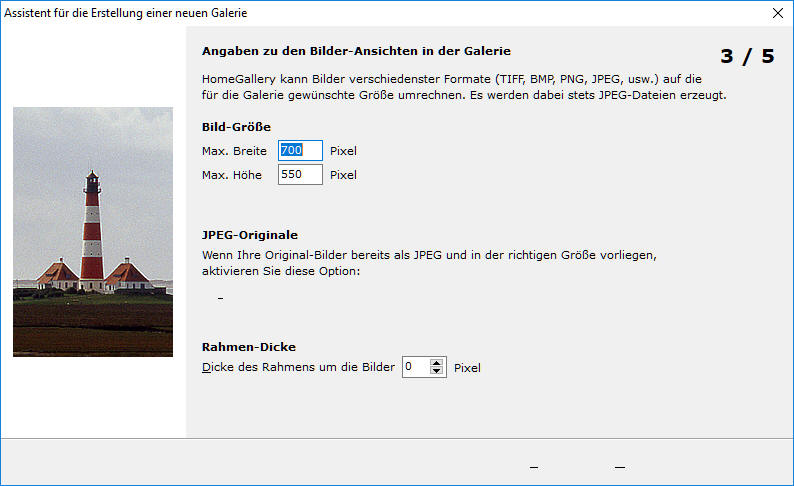
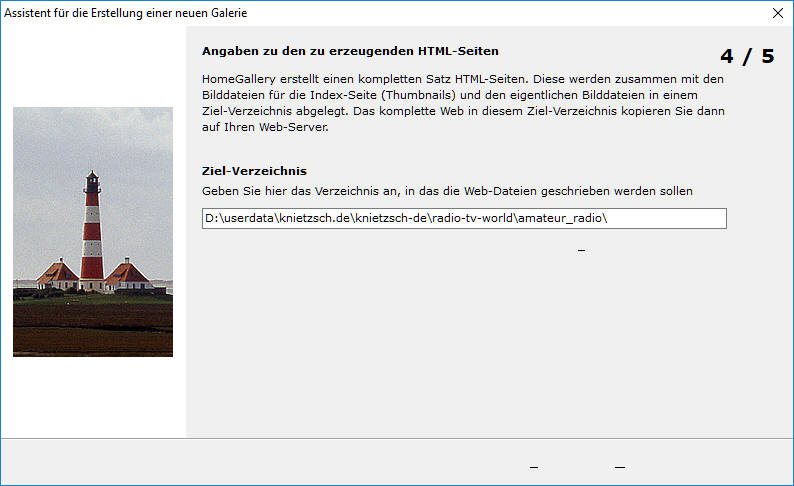
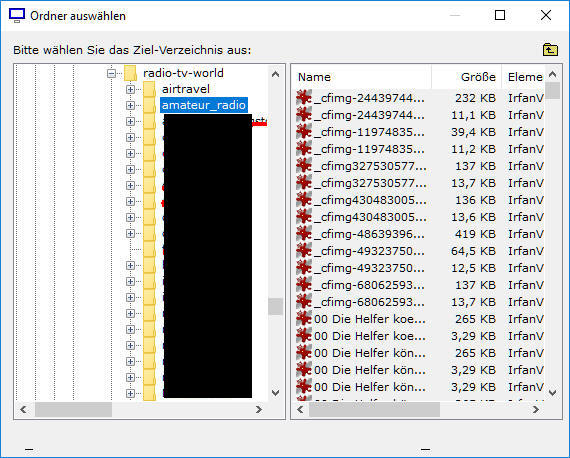
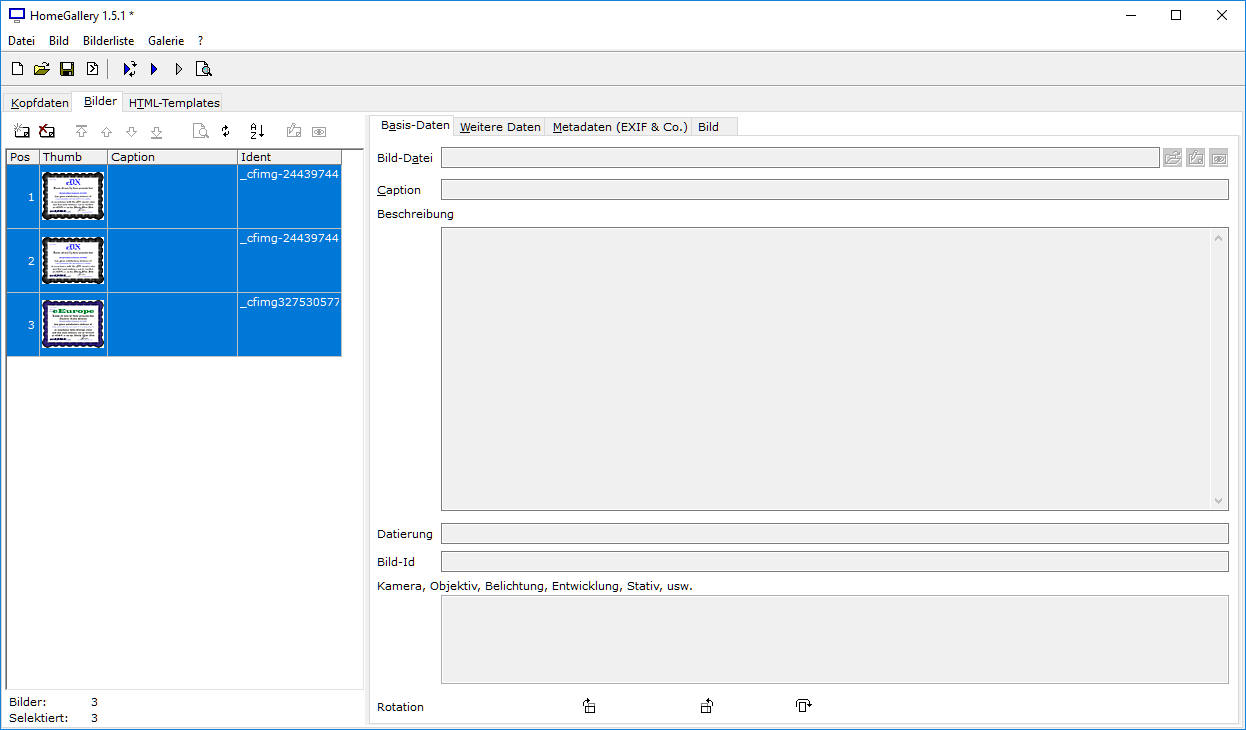
HomeGallery 1.5.1 Stefan Heymann
https://www.heise.de/download/product/homegallery-18910
- installiert unter Windows 10











Updated on 29. November 2018.